这样的404页面,你用过吗?
今天打算和大家一起讨论一下404页面,这个问题是大家开发中经常会遇到的。404页面就是当用户输入了错误的链接时,返回的页面。404页面的目的是:告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用网站其他页面而不是关闭窗口离开。
404对seo的影响:错误的服务器端配置导致返回“200”状态码或自定义404错误页面使用Meta Refresh导致返回“302”状态码。正确设置的自定义404错误页面,不仅应当能够正确地显示,同时,应该返回“404”错误代码,而不是 “200”或“302”。虽然对访问的用户而言,HTTP状态码究竟是“404”还是“200”来说并没有什么区别,但对搜索引擎这则是相当重要的。
与此同时,404不仅仅是会影响SEO,最重要的是它会影响到用户的体验,例如:一个用户正在访问一个网站,点到一个链接出来一个404页面,如下图,谁也不愿意看到这样的页面,用户体验肯定会降低,此时,有些用户会采取浏览器返回的措施继续浏览其他正常页面,而有的用户呢,直接关闭,因为一个404,我们丢失了一个用户… …
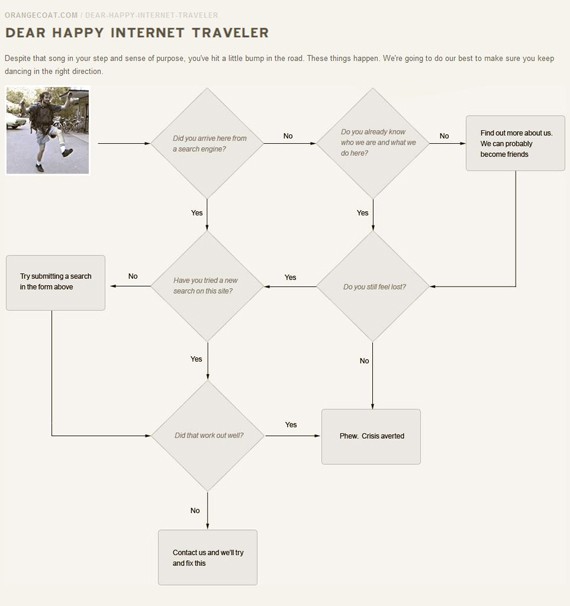
那么如何改变这种状态,提高用户的体验度呢,自定义404错误页面是增强用户体验的很好的做法,下面为大家收集了一些国外的一些网站对404的处理结果,看看这种页面感觉是不是也会是一种欣赏呢?可以借鉴一下放到自己的网站里哦:-P