35个运用HTML5的创新网站范例
HTML5在这一年成为web界的焦点,许多网站都借此展现了其独特的风格,这让我们对它的前景充满期待。
我们都不得不承认,2010年每个人都在热议HTML5。围绕HTML5新特色与前景的众说纷纭是这一年的重大主题之一。在8月我们展示过一份包含55个运用HTML的出色网站范例的列表,今日我们将为你再呈现35个同样使用了HTML5新技术的新网站范例。
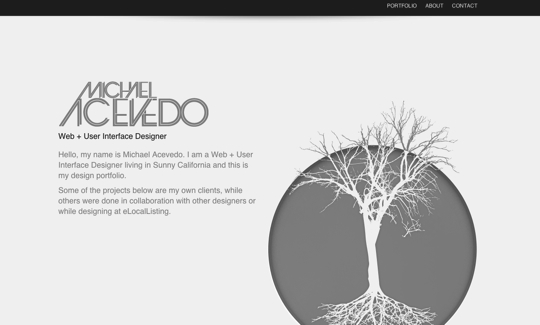
### Michael Acevedo

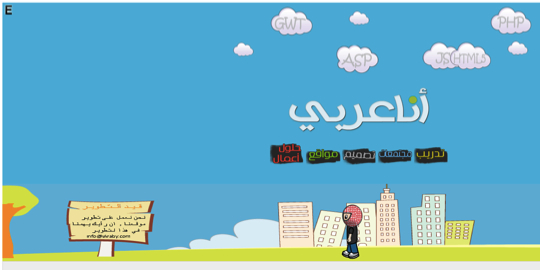
### html5.iaraby.com

### vtech

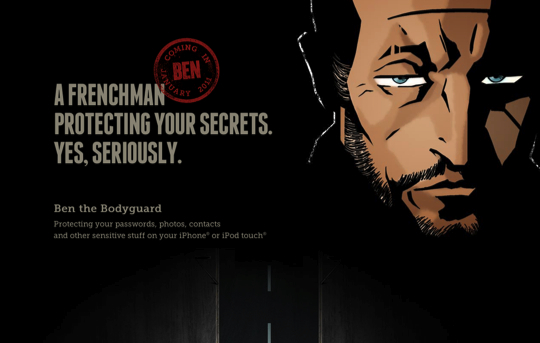
### Ben the Bodyguard

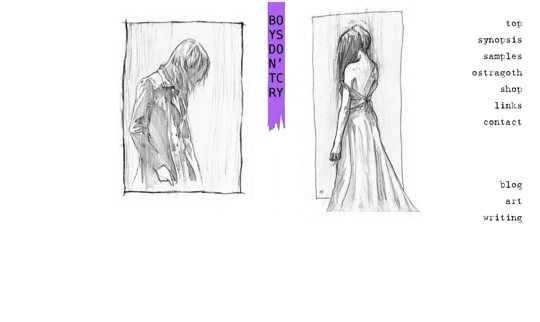
### Ostragoth Publishing

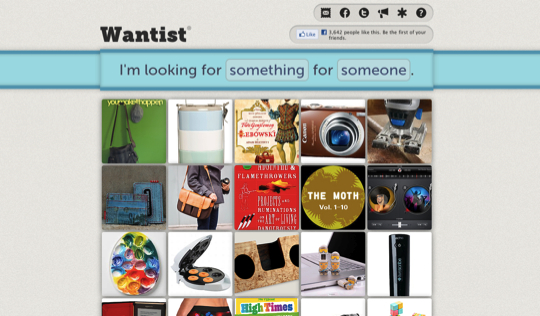
### Wantist

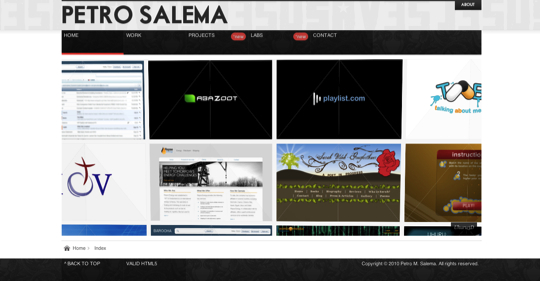
### Petro Salema

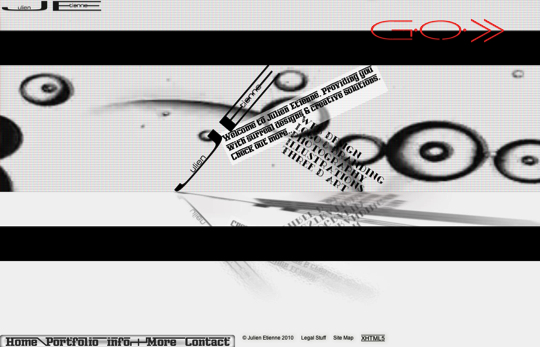
### Juliene Tienne

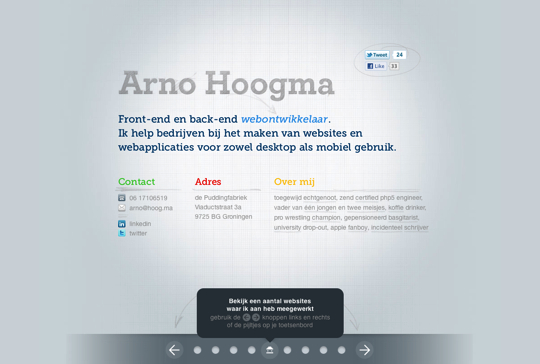
### Arno Hoog

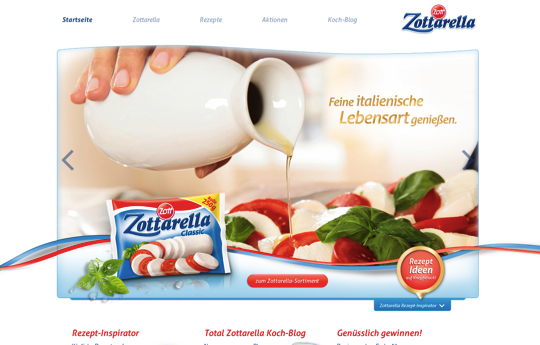
### Zottarella

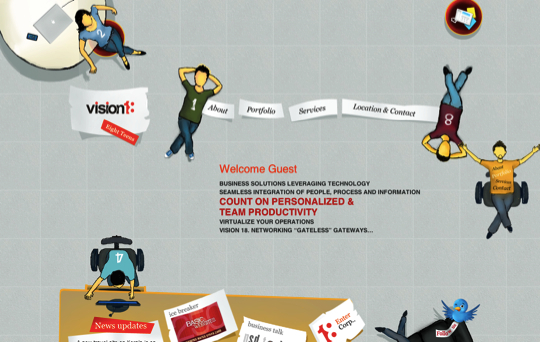
### Vision18

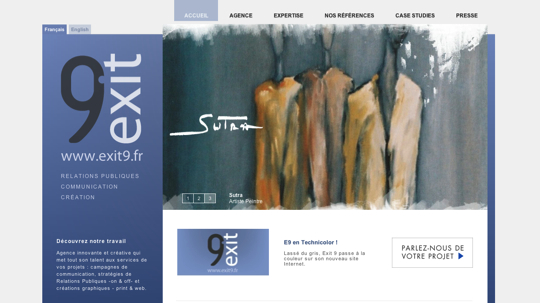
### Exit 9

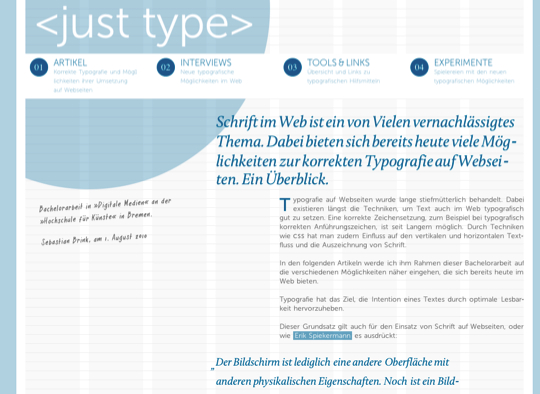
### just type

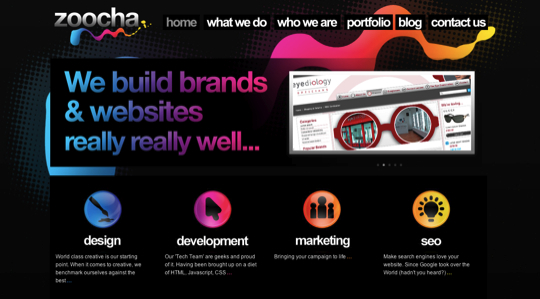
### zoocha

### Jayaraj P R

### Smultron

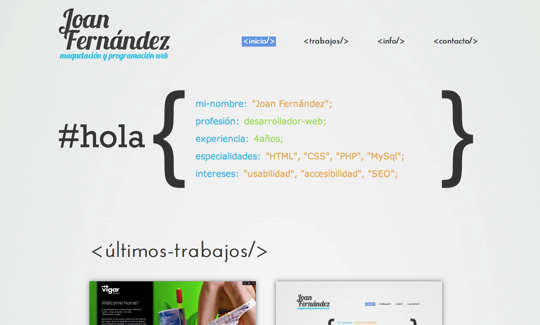
### Joan Fernandez

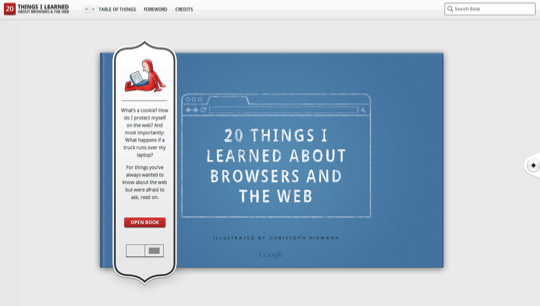
### 20 Things I Learned

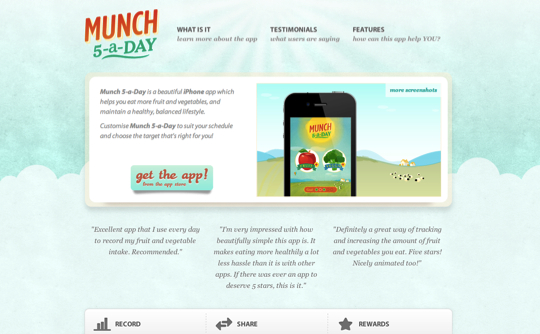
### Munch-5-a-day

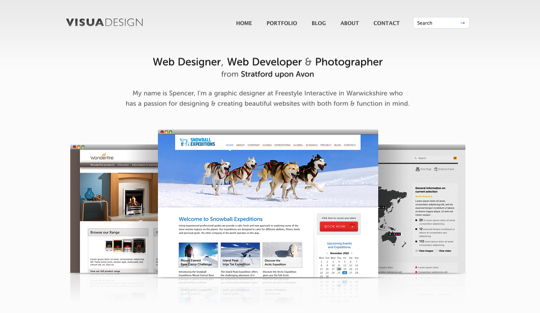
### Visua Design

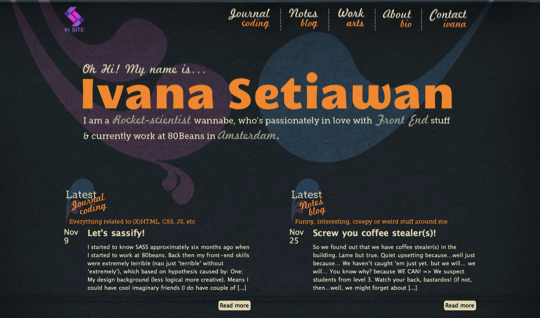
### Ivana Setiawan

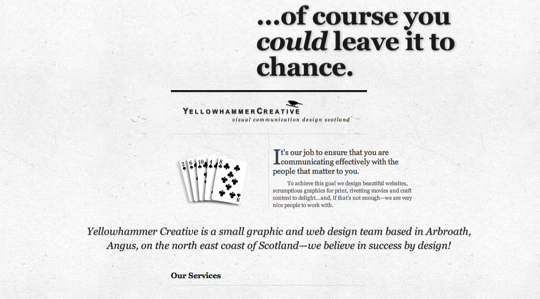
### Yellowhammer Creative

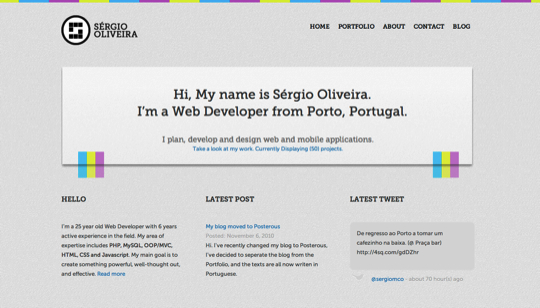
### Sérgio Oliveira

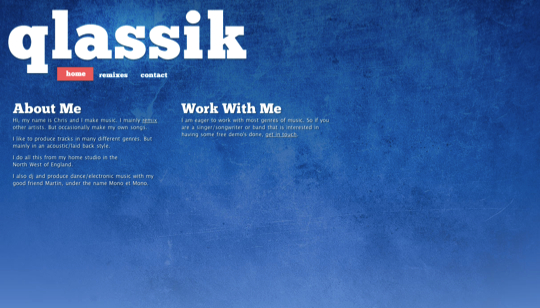
### qlassik

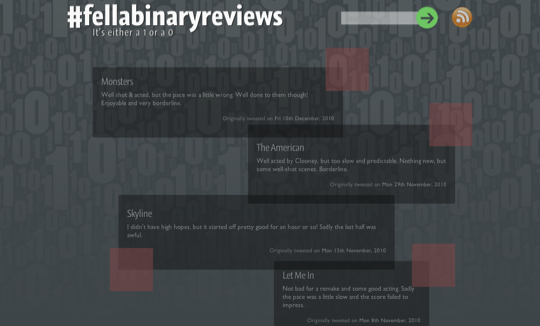
### #fellabinaryreviews

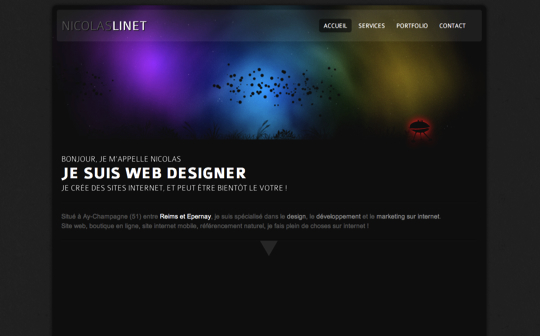
### Nicolas Linet

### Normandie Web

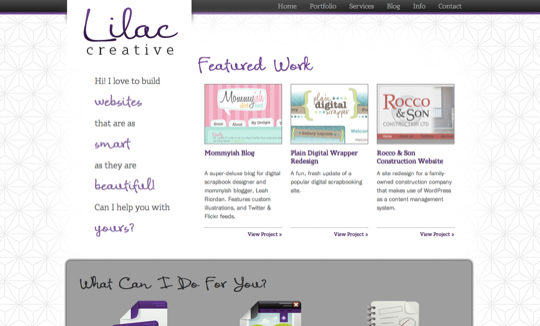
### Lilac Creative

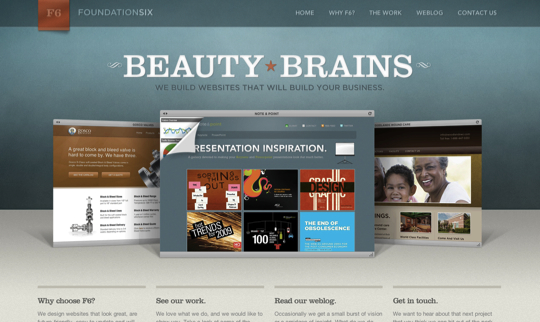
### Foundation Six

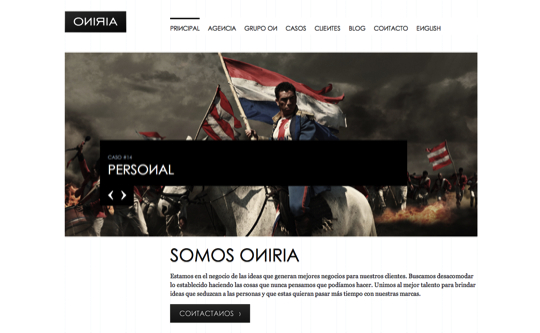
### Oniria

### Andrew Shanley

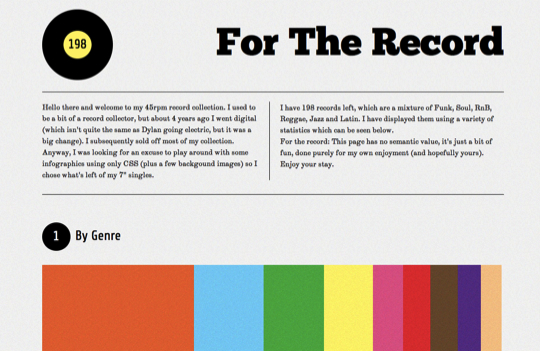
### For the Record

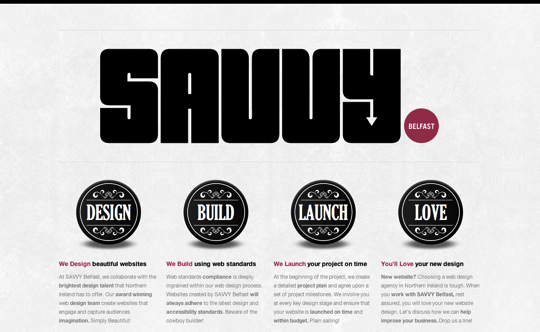
### Savvy Belfast

### Nipug

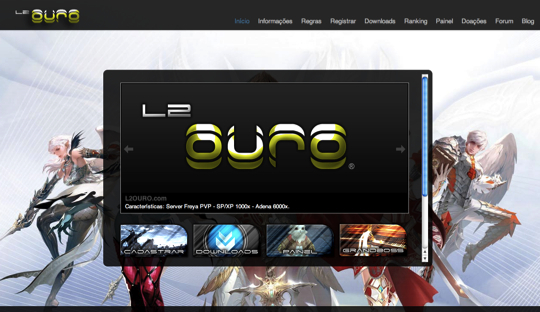
### L2 Ouro