9个javascript和gif动画解决方案
我开始学习制作loading动画是在我学习flash的时候,当时还是flash5。如今,我们看到HTML/CSS/JS的网站,特别是由AJAX驱动的,loading动画是极其有用的让用户知道服务器到此有止处理请求。不要低估它,它可以网站更具有用户交换性。它用于表示在当前场景背后有事情发生,通知用户等一会。
它常常是Gif格式的动画,然而,现在,我们拥有强大的浏览器和技术(VML和Canvas),loading动画不再限制于Gif格式动画,它可以由Javascript生成并可高度定制。这次,我发现了生成loading动画的5个Javascript和接着的4个Gif动画解决方案。
Javascript - VML & Canvas
我发现了总共5个生成loading动画的Javascript。不幸的是,并不是所有的都能工作于老的浏览器如IE6,7和8。然后我发现了2个Javascript-activity indicator和spin.js均支持VML(支持IE系列)和Canvas(现代浏览器)。
Activity Indicator
 一个jQuery插件,使用SVG或VML显示半透明的activity indicator。 它除了依赖jQuery外几乎和spin.js一样.
一个jQuery插件,使用SVG或VML显示半透明的activity indicator。 它除了依赖jQuery外几乎和spin.js一样.
- 轻量级的脚本
- 独立的解决方案
- Alpha 透明
- 高度自定义外观
- 工作于所有主流浏览器
- 使用特性探测
Canvas Loader
 这个插件用同样宽高的canvas基本的加载器代替典型的gif加载图片。这个在开发在Android上预览的移动应用是非常有帮助的。我也将查看是否你在应用替换前用canvas的支持。
这个插件用同样宽高的canvas基本的加载器代替典型的gif加载图片。这个在开发在Android上预览的移动应用是非常有帮助的。我也将查看是否你在应用替换前用canvas的支持。
- 有限的样式,仅能在支持Canvas的浏览器上工作。
Sonic Looping Loader
 Sonic是一个很小的(约3K) JS“类”你可以用来创建自定义的loading动画。它在循环动画上是最好的-如一条蛇尝试去吃它自己的尾巴。这是一个相当酷的Javscript loader,但是不幸的你的浏览器需要支持Canvas。
Sonic是一个很小的(约3K) JS“类”你可以用来创建自定义的loading动画。它在循环动画上是最好的-如一条蛇尝试去吃它自己的尾巴。这是一个相当酷的Javscript loader,但是不幸的你的浏览器需要支持Canvas。
- 高度自定义,但只能工作于支持Canvas的浏览器中
- 很小的文件~3k
- 自定义预加载样式
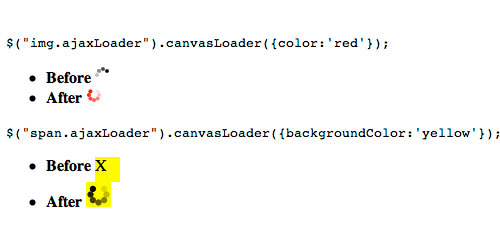
HeartCode Canvas Loader
 The Hearcode CanvasLoader是一个轻量级的Javsscript UI库,使用HTML5 Canvas元素来绘制环形的动画加载器。它可运行于每个支持HTML5 Canvas元素的的浏览器中。
The Hearcode CanvasLoader是一个轻量级的Javsscript UI库,使用HTML5 Canvas元素来绘制环形的动画加载器。它可运行于每个支持HTML5 Canvas元素的的浏览器中。
- 只工作于支持Canvas的浏览器
- 一个自定义UI的面板
Spin.js
 Spin.js在剩余的可以说是简单的最好的因为它支持旧的浏览器。它也可以自定义UI
Spin.js在剩余的可以说是简单的最好的因为它支持旧的浏览器。它也可以自定义UI
- 无依赖(支持jQuery但不是必需)
- 高度可定制化
- 独立的解决方案
- 使用VML在旧的IE中
- 工作于所有的浏览器,包括IE6
- MIT License
Animated Gif Generators
接下来的是GIF版的动画,GIF动画和Js版之间的区别常常是很多不同的设计
Preloaders.net

Chimply

AjaxLoad

LoadInfo

译自:http://www.queness.com/post/9150/9-javascript-and-animated-gif-loading-animation-solutions
本文链接:http://www.woiweb.net/9-javascript-and-animated-gif-loading-animation-solutions
