10个最佳的触控手式的JavaScript框架
由于各种原因移动开发是一项艰难的工作,比如它是非常耗时的、充满压力的任务。最重要的是,作为一个开发人员,你必须保持更新所有最新 的技术和技巧——你必须知道所有最新的趋势,问题和解决方案等。例如跨浏览器支持和兼容性、屏幕分辨率等等曾经是巨大的问题,但尽管已经解决,开发者仍然 面临着这些被要求学习最新的技术来保持更新。
移动开发是一个快速增长的行业,移动网站正在以惊人的速度布局。特别是现在令人惊讶的是触屏智能手机和平板电脑的井喷。因此拥有一个移动版的你的网站是一个必须跟上不断发展的科技世界。因此必须推出适应这些设备的应用程序来改善他们的业务。
所有的这一切都可能是由于JavaScript 使得触摸设备非常容易使用。它允许网站应对触摸手势,从而使应用触摸友好和增加你的用户群。今天我们与你们分享10个最好的支持移动触摸的JavaScript框架。
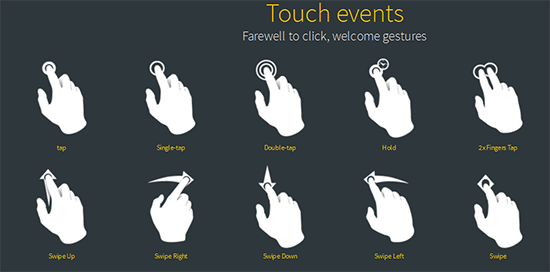
### Hammer.js

Hammer.js是一个轻量级的JavaScript库(仅有2kb),能让你的网站轻松实现触控事件。它依赖于jQuery,用来控制触摸设备上的多点触控特性。
### jQuery UI 1.10

jQueryUI 是一套 jQuery 的页面 UI 插件,包含很多种常用的页面空间,例如 Tabs(如本站首页右上角部分) 、拉帘效果(本站首页左上角)、对话框、拖放效果、日期选择、颜色选择、数据排序、窗体大小调整等等非常多的内容。
### FastClick

这是一个小型的 JS 库,可在触摸操作摆脱300毫秒的延迟,支持 Mobile Safari (on iOS 3 and upwards), Chrome (on iOS 5 and upwards), Chrome (on Android — Ice cream Sandwich), Opera Mobile (11.5 and upwards), Android Browser (since Android 2) and PlayBook (OS 1 and upwards).
### Swipe

Swipe JS 是一个轻量级的移动滑动组件,支持 1:1 的触摸移动,阻力以及防滑。Swipe 为移动的 web 应用带来了新的交互方式,可以让移动 web 应用展现更多的内容。
### Jo

Jo这个框架可用于开发那支持HTML5的移动设备,如iOS,webOS, Android和Chrome OS等平台。
### Quo JS

Quo.JS 是一个小型、模块化、面向对象的 JavaScript 库,用于移动 Web 开发中简化 HTML 文档遍历、事件处理和 Ajax 交互等功能。
### FooTable

FooTable 是一个 jQuery 插件,主要的目的是将 HTML 的表格变成支持各种尺寸的设备,特别是在小屏幕设备上显示也是很棒的效果。而不需担心该表格拥有太多的列。
### TinyNav.js

顾名思义,TinyNav.js是一个小型jQuery插件,能够对小型屏幕上的下拉菜单导航实现<ul><ol>的转换。还能 对当前页面进行选择,并对一个项目添加selected=”selected”。它是一个非常有效的插件,提供了一些非常不错的功能。
### JQUERY.PEP.JS

JQUERY.PEP.JS也是一个小型jQuery插件,结合了jQuery动画和CSS3动画,在移动和桌面设备上实现Kinetic Drag。JQUERY.PEP.JS支持自定义启动、停止、休眠及拖拽事件、约束父体或视窗对象。
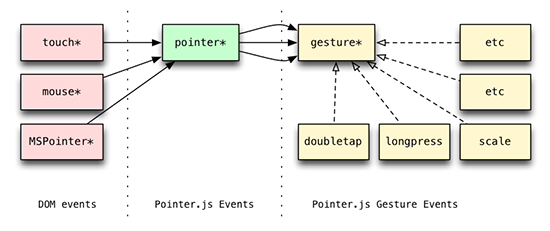
### Pointer.js

Pointer.js是一个非常酷的工具,能够让触摸及鼠标系统统一起来。这是未来的需要,因为在未来,触摸操作势必会更加风行,而鼠标的使用将会大幅减低。
来源:http://smashinghub.com/10-best-mobile-touch-javascript-framework.htm
